4.Introduction au CSS
Module Programmation Web 1
Faculté Polydisciplinaire de Taroudant
Licence Génie Informatique
2024-2025
Qu’est-ce que le CSS ?
- CSS (Cascading Style Sheets) est un langage qui permet de décrire la présentation des documents HTML.
- HTML structure le contenu, le CSS en détermine l’apparence visuelle.
Bienvenue sur notre site de cours
Nous offrons une variété de cours pour apprendre de nouvelles compétences.
Liste des cours :
-
Cours de développement web
-
Cours de marketing digital
Bienvenue sur notre site de cours
Nous offrons une variété de cours pour apprendre de nouvelles compétences.
Liste des cours :
-
Cours de développement web
-
Cours de marketing digital
Pourquoi utiliser CSS ?
- Contrôle la mise en page, les couleurs et l’espacement
- Sépare le contenu du design
- Améliore la maintenabilité du code
Comment ajouter du style avec CSS
<!-- Méthode 1 : Style en ligne -->
<p style="color: blue;">Texte en bleu.</p>
<!-- Méthode 2 : Style interne -->
<style>
p {
color: blue;
}
</style>
<!-- Méthode 3 : Feuille de style externe -->
<link rel="stylesheet" href="styles.css">- Style en ligne : Utilise l’attribut
styledirectement dans les balises HTML - Style interne : Utilise la balise
<style>dans le<head>du document - Feuille de style externe : Lie un fichier CSS externe au document HTML
Méthode 1 - CSS Inline
Le CSS inline est intégré directement dans la balise HTML via l’attribut style.
| Avantages ✅ | Inconvénients ❌ |
|---|---|
| - Facile à utiliser pour des styles rapides | - Ne sépare pas le style et le contenu (difficile à maintenir à long terme) |
| - Idéal pour appliquer des styles spécifiques à un élément particulier | - Moins optimal pour des projets de grande envergure |
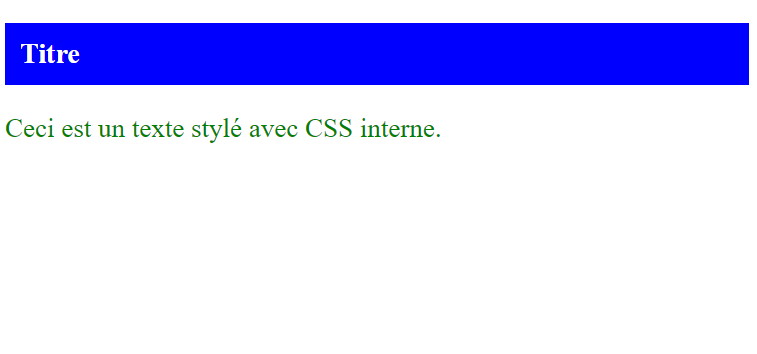
Méthode 2 - CSS Interne
Le CSS interne est placé directement dans le document HTML dans une balise <style> dans la section <head>.
Méthode 2 - CSS Interne
| Avantages ✅ | Inconvénients ❌ |
|---|---|
| - Pratique pour les petites pages ou pour tester du CSS spécifique à une page | - Peut rendre le fichier HTML lourd |
| - Permet de séparer le style d’éléments multiples tout en restant dans le même fichier HTML | - Moins efficace si réutilisation de styles sur plusieurs pages |
Méthode 3 - CSS Externe
Le CSS externe est défini dans un fichier séparé avec l’extension .css et lié au fichier HTML à l’aide de la balise <link>.
Méthode 3 - CSS Externe
| Avantages ✅ | Inconvénients ❌ |
|---|---|
| - Meilleure organisation du code | - Nécessite un fichier CSS séparé |
| - Permet la réutilisation du style sur plusieurs pages | - Le site peut sembler moins rapide si le fichier CSS externe est trop volumineux |
| - Facilite la maintenance |
Tableau Comparatif des Méthodes CSS
| Caractéristique | CSS Inline | CSS Interne | CSS Externe |
|---|---|---|---|
| Emplacement | Directement dans les balises HTML | Dans une balise <style> dans le <head> |
Dans un fichier séparé avec extension .css |
| Réutilisation des styles | Pas possible | Possible dans la même page | Possible à travers plusieurs pages |
| Avantages principaux | Simple et rapide pour des ajustements ponctuels | Pratique pour des styles spécifiques à une seule page | Meilleure organisation et réutilisation des styles |
Recommandations selon les besoins du projet
- Inline : Pour des ajustements rapides et ponctuels
- Interne : Pour des pages individuelles simples
- Externe : Pour des projets complexes nécessitant la réutilisation des styles
Les bases du CSS : Sélecteurs, Propriétés et Valeurs
Les trois composants principaux du CSS :
Une règle CSS est une instruction qui applique un style à un élément HTML. Elle comprend :
- Sélecteur : identit les éléments HTML à styliser. (ex :
ppour les paragraphes). - Propriété : définit l’aspect à modifier (ex :
colorpour la couleur). - Valeur : précise le style appliqué (ex :
bluepour la couleur).
/*
Sélecteur :
"h1" est le sélecteur qui cible tous les éléments HTML <h1>.
Ce sélecteur permet de styliser tous les titres de niveau 1 sur la page.
*/
h1 {
/*
Propriété : color
La propriété "color" modifie la couleur du texte de l'élément ciblé.
Ici, on définit la couleur du texte des éléments <h1> à "blue".
*/
color: blue;
/*
Propriété : font-size
La propriété "font-size" ajuste la taille du texte dans l'élément ciblé.
Ici, on fixe la taille du texte des éléments <h1> à "24px".
*/
font-size: 24px;
}Les Sélecteurs CSS
- Les sélecteurs identifient les éléments HTML que vous souhaitez styliser.
- Les sélecteurs jouent un rôle essentiel dans la personnalisation du style et permettent de cibler précisément les éléments ou groupes d’éléments.
- CSS permet de sélectionner des éléments HTML soit par type, soit par classe, soit par ID, soit par attribut.
- Exemples :
psélectionne tous les paragraphes<p>..classesélectionne les éléments ayant une classe spécifique.#idsélectionne un élément ayant un identifiant unique.
Les Sélecteurs CSS
Propriétés
- Les propriétés déterminent l’aspect ou le comportement à ajuster, comme la couleur, la taille, la police, etc.
- Les propriétés sont essentielles pour chaque règle CSS, car elles définissent ce qui sera modifié visuellement ou structurellement.
- Exemples :
color: Définit la couleur du texte.font-size: Définit la taille de la police.marginetpadding: Contrôlent les espacements externes et internes autour des éléments.
Valeurs
- Définition : Les valeurs spécifient les paramètres appliqués aux propriétés pour un style précis.
- Exemples :
color: blue;: Donne au texte une couleur bleue.font-size: 20px;: Fixe la taille de police à 20 pixels.margin: 10px;: Définit un espace extérieur de 10 pixels autour de l’élément.
Styliser le Texte avec CSS
Sélecteur de type en CSS
Le sélecteur de type applique un style à tous les éléments d’un même type HTML, idéal pour uniformiser l’apparence de balises répétées (ex. : tous les paragraphes ou titres).
HTML :
<p>Ce texte sera stylisé avec le sélecteur de type.</p>
<p>Un autre paragraphe avec le même style.</p>CSS :

Tous les éléments <p> auront un texte bleu avec une taille de police de 16px.
Sélecteur de classe en CSS
Le sélecteur de classe applique des styles à tous les éléments d’une même classe, quel que soit leur type, en utilisant un point (.) suivi du nom de la classe.
HTML :
<p class="highlight">Ce paragraphe est mis en avant avec un fond jaune.</p>
<div class="highlight">Ce div est également stylisé avec la classe highlight.</div>CSS :

Tous les éléments portant la classe highlight auront un fond jaune et du texte en gras, indépendamment de leur type.
Appliquer plusieurs classes CSS à un élément HTML
En CSS, on peut appliquer plusieurs classes à un même élément HTML, ce qui permet de combiner divers styles pour plus de flexibilité et modularité ; il suffit de lister les classes dans l’attribut class, séparées par un espace.
HTML :
CSS :

Ici, le <div> combine les styles de la classe highlight (fond jaune) et bold-text (texte en gras et rouge). Les deux classes se cumulent pour donner un style complet à l’élément.
Sélecteur d’identifiant en CSS
Le sélecteur d’identifiant cible un élément unique via son id pour un style distinctif, idéal pour des éléments uniques comme un en-tête ou pied de page ; en CSS, on utilise un dièse (#) suivi du nom de l’identifiant.
HTML :
CSS :

L’élément <header> portant l’id main-header bénéficie d’un style spécifique : texte blanc, fond bleu marine, et taille de police de 24px.
Classes réutilisables vs. Identifiants uniques en CSS
En CSS, les classes et les identifiants (ID) ont des utilisations différentes, en fonction de la fréquence et du besoin en styles uniques ou partagés.
- Classes :
- Réutilisables : Une même classe peut être appliquée à plusieurs éléments sur une page.
- Utilisation : Idéal pour appliquer un style commun à plusieurs éléments (ex. : styliser plusieurs boutons de la même manière).
- Syntaxe : On utilise un point (
.) suivi du nom de la classe dans le CSS.
- Identifiants (ID) :
- Uniques : Un identifiant ne doit être utilisé qu’une seule fois par page HTML.
- Utilisation : Parfait pour styliser des éléments uniques, comme un en-tête principal ou un pied de page.
- Syntaxe : On utilise un dièse (
#) suivi du nom de l’identifiant dans le CSS.
Classes réutilisables vs. Identifiants uniques en CSS
HTML :
<div class="box">Boîte 1</div>
<div class="box">Boîte 2</div>
<div id="unique-box">Boîte unique</div>CSS :
.box {
border: 1px solid black;
padding: 10px;
}
#unique-box {
background-color: lightblue;
color: darkblue;
}Les deux éléments <div> avec la classe box partagent le même style (bordure et espacement). Le <div> avec l’ID unique-box a un style spécifique et unique.
Sélecteur universel en CSS
Le sélecteur universel en CSS applique un style à tous les éléments de la page sans distinction, utile pour uniformiser la typographie, la couleur ou réinitialiser des styles de base ; il se représente par un astérisque (*).

Le sélecteur universel applique la police Arial et la couleur de texte darkslategray à tous les éléments de la page, créant une typographie et un style de couleur cohérents.
La notion de cascade en CSS
En CSS, la cascade détermine l’ordre d’application des styles lorsqu’il y a des conflits entre différentes règles. Cet ordre est influencé par plusieurs facteurs :
Origine des styles :
- Styles du navigateur : styles par défaut appliqués par le navigateur.
- Styles utilisateur : personnalisations définies par l’utilisateur.
- Styles auteur : styles spécifiés par le développeur de la page.
Spécificité des sélecteurs : plus un sélecteur est spécifique, plus il a de poids dans l’application des styles.
Ordre d’apparition : en cas d’égalité de spécificité, la dernière règle définie prévaut.
Spécificité des sélecteurs CSS
La spécificité des sélecteurs en CSS détermine quel style sera appliqué lorsqu’il y a des conflits entre plusieurs règles CSS. Elle est determinee en fonction du type de sélecteur utilisé.
- Ordre de spécificité (du moins spécifique au plus spécifique) :
- Sélecteurs de type (ex. :
p,h1) - Sélecteurs de classe et pseudo-classes (ex. :
.highlight,:hover) - Sélecteurs d’identifiant (ex. :
#main-header) - Styles en ligne (ex. :
style="color: red;"directement dans le HTML)
- Sélecteurs de type (ex. :
- Cas de conflit : Lorsque deux règles de même niveau de spécificité s’appliquent à un élément, la dernière règle dans l’ordre du code prend le dessus.
Spécificité des sélecteurs CSS
HTML :
HTML :
<p id="special-paragraph" class="highlight">Ce texte est stylisé selon la règle la plus spécifique.</p>CSS :

Dans cet exemple, même si le paragraphe a une classe highlight et une balise <p>, le style appliqué sera celui de l’identifiant #special-paragraph, car il a la spécificité la plus élevée et l’emporte sur les autres styles.
Exemple Spécificité des sélecteurs – IDs, Classes, et Types
En CSS, les identifiants (ID) sont les plus spécifiques, suivis par les classes, puis les types. Un style ID l’emporte sur les styles de classe et de type, et les styles de classe surpassent ceux de type, mais pas les ID.
HTML :
CSS :
div {
color: gray; /* Sélecteur de type */
}
.box {
color: green; /* Sélecteur de classe */
}
#main-content {
color: blue; /* Sélecteur d'identifiant */
}Dans cet exemple, même si le div a un style défini par le type (div) et une classe (box), la couleur finale sera bleue car l’ID #main-content a la spécificité la plus élevée.
Importance de l’ordre :
En CSS, les styles définis après dans le code peuvent remplacer ceux définis avant, mais seulement si les deux styles ont la même spécificité.
Sélecteurs d’états avec les pseudo-classes en CSS
Les pseudo-classes permettent de cibler les éléments HTML dans des états particuliers, comme lorsqu’un lien est survolé, ou qu’un champ de formulaire est activé. Elles sont très utiles pour améliorer l’interaction utilisateur.
Utilisation : Les pseudo-classes sont utilisées pour styliser les éléments en fonction de leur état dynamique (ex. : survolé, visité, actif).
Syntaxe : Les pseudo-classes sont précédées de deux-points (
:) dans le CSS et sont combinées avec des sélecteurs de type, de classe ou d’identifiant.
:hover : Survol de l’élément
Applique un style à un élément lorsqu’il est survolé par la souris.
Le lien change de couleur en rouge lorsqu’il est survolé.
:focus : État actif du focus
Applique un style à un élément lorsque celui-ci reçoit le focus (cliqué ou utilisé via le clavier).
L’input change de bordure en bleu lorsqu’il est sélectionné ou reçoit le focus.
:active : État actif
Applique un style à un élément pendant qu’il est activé (lorsqu’un bouton ou lien est cliqué).
Le bouton devient vert foncé au moment du clic.
:visited : Liens déjà visités
Applique un style à un lien déjà visité par l’utilisateur.
HTML :
CSS :
Les liens visités deviennent violets.
:nth-child() : Sélection d’un enfant spécifique
Cette pseudo-classe permet de sélectionner un élément en fonction de sa position parmi ses frères et sœurs. Elle est très utile pour styliser des éléments alternés ou spécifiques dans une liste ou un tableau.
Exemple : Appliquer un fond différent à chaque deuxième élément d’une liste.
- Ici, chaque élément de liste
<li>situé à une position paire reçoit un fond gris clair.
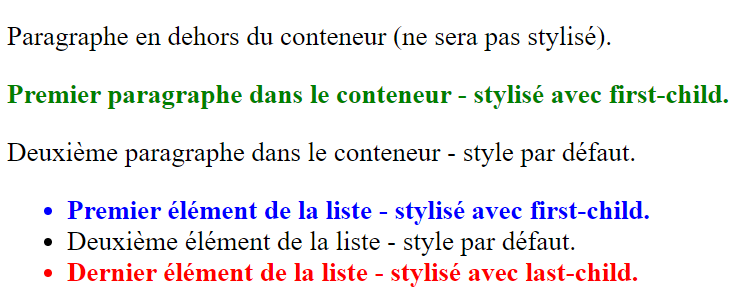
:first-child et :last-child : Sélectionne le premier et dernier enfant d’un parent.
Les pseudo-classes ciblent le premier et le dernier élément d’une liste ou série d’éléments similaires dans un conteneur, permettant de sélectionner spécifiquement le premier et le dernier enfant d’un parent.
Exemple : Styliser le premier et le dernier élément d’une liste.
<style>
/* Styles pour le premier paragraphe dans le conteneur */
div p:first-child {
color: green;
font-weight: bold;
}
/* Styles pour le premier élément de la liste */
li:first-child {
color: blue;
font-weight: bold;
}
/* Styles pour le dernier élément de la liste */
li:last-child {
color: red;
font-weight: bold;
}
/* Style par défaut */
li, p {
color: black;
font-size: 18px;
}
</style>
<p>Paragraphe en dehors du conteneur (ne sera pas stylisé).</p>
<!-- Conteneur pour le test de :first-child -->
<div>
<p>Premier paragraphe dans le conteneur - stylisé avec first-child.</p>
<p>Deuxième paragraphe dans le conteneur - style par défaut.</p>
</div>
<!-- Liste pour les tests de :first-child et :last-child -->
<ul>
<li>Premier élément de la liste - stylisé avec first-child.</li>
<li>Deuxième élément de la liste - style par défaut.</li>
<li>Dernier élément de la liste - stylisé avec last-child.</li>
</ul>
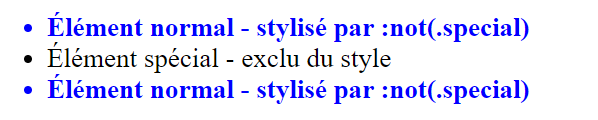
:not() : Sélection d’éléments qui ne correspondent pas à un sélecteur spécifique.
La pseudo-classe :not() exclut des éléments d’une sélection, par exemple, :not(.classe1) cible tous les éléments sans la classe classe1, utile pour appliquer des styles à tous sauf certains.
Exemple : Styliser tous les paragraphes sauf ceux qui contiennent une classe spécifique.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemple Simplifié de Pseudo-classe Not</title>
<style>
/* Applique un style à tous les <li> sauf ceux avec la classe "special" */
li:not(.special) {
color: blue;
font-weight: bold;
}
/* Style par défaut pour tous les <li> */
li {
color: black;
font-size: 18px;
}
</style>
</head>
<body>
<ul>
<li>Élément normal - stylisé par :not(.special)</li>
<li class="special">Élément spécial - exclu du style</li>
<li>Élément normal - stylisé par :not(.special)</li>
</ul>

:disabled, :enabled, et :checked
Ces pseudo-classes sont très utiles pour styliser des éléments de formulaire en fonction de leur état.
:disabled: Pour les éléments désactivés (par exemple, un bouton désactivé).:enabled: Pour les éléments activés (par exemple, un champ de saisie activé).:checked: Pour les cases à cocher ou les boutons radio sélectionnés.
Exemple : Styliser une case à cocher lorsqu’elle est cochée.
- Lorsque la case à cocher est sélectionnée, son fond devient vert et la bordure devient bleue.
Cas d’utilisation pratiques des pseudo-classes
- Les pseudo-classes telles que
:hover,:focus, et:activesont couramment utilisées pour améliorer l’interaction utilisateur, par exemple dans les formulaires, les boutons, et les liens. - Elles permettent de donner du feedback visuel à l’utilisateur lorsqu’il interagit avec un élément.
- Des pseudo-classes comme
:nth-child()ou:not()sont très utiles lorsque vous devez sélectionner des éléments complexes ou appliquer des styles en fonction de leur position sans avoir à modifier le HTML.
les Combinateurs (combinators) CSS
Les combinateurs
Les combinateurs sont des caractères qui définissent la relation entre sélecteurs pour cibler des éléments selon leur position relative dans le HTML.
| Combinateur | Syntaxe | Description |
|---|---|---|
| Sélecteur descendant | A B |
Sélectionne tous les éléments B qui sont des descendants de A (à n’importe quel niveau de profondeur). |
| Sélecteur enfant direct | A > B |
Sélectionne tous les éléments B qui sont des enfants directs de A (un seul niveau de profondeur). |
| Sélecteur de frère adjacent | A + B |
Sélectionne l’élément B qui est le frère immédiatement suivant de A (au même niveau hiérarchique). |
| Sélecteur de frères généraux | A ~ B |
Sélectionne tous les éléments B qui sont des frères suivants de A (au même niveau hiérarchique, après A). |
Appliquer des Styles à Plusieurs Éléments avec la Virgule ,
La virgule sépare plusieurs sélecteurs pour appliquer un même style à différents éléments, ce qui évite de répéter le code lorsqu’on souhaite uniformiser des styles.
/* CSS */

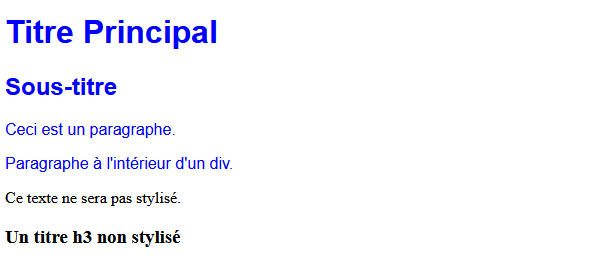
Le style s’applique aux éléments <h1>, <h2>, et <p>, partout dans le document, les colorant en bleu avec la police Arial. Les éléments <span> et <h3> ne sont pas affectés, illustrant la différence entre éléments stylisés et non stylisés.
Code complet (HTML + CSS) :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple de Sélecteur Virgule</title>
<style>
h1, h2, p {
color: blue;
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Titre Principal</h1>
<h2>Sous-titre</h2>
<p>Ceci est un paragraphe.</p>
<div>
<p>Paragraphe à l'intérieur d'un div.</p>
</div>
<span>Ce texte ne sera pas stylisé.</span>
<h3>Un titre h3 non stylisé</h3>
</body>
</html>Sélecteur Descendant space (Descendant Selector)
Ce sélecteur cible les éléments à n’importe quel niveau d’imbrication dans un autre, idéal pour styliser des éléments spécifiques dans une structure HTML.

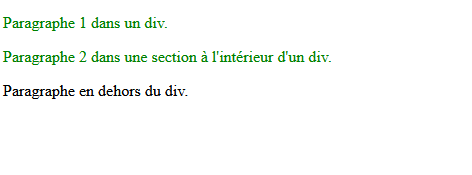
Le style s’applique à tous les <p> dans un <div>, colorant en vert les paragraphes à l’intérieur, mais pas ceux en dehors.
Code complet (HTML + CSS) :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple de Sélecteur Descendant</title>
<style>
div p {
color: green;
}
</style>
</head>
<body>
<div>
<p>Paragraphe 1 dans un div.</p>
<section>
<p>Paragraphe 2 dans une section à l'intérieur d'un div.</p>
</section>
</div>
<p>Paragraphe en dehors du div.</p>
</body>
</html>Le Sélecteur de Descendant Direct > (The Child Selector)
Ce sélecteur cible uniquement les éléments qui sont des enfants directs d’un autre élément, c’est-à-dire des éléments situés un niveau en dessous dans la hiérarchie.

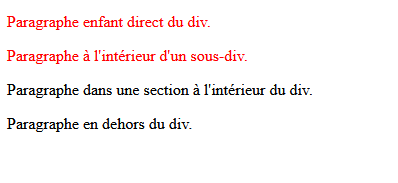
Le style s’applique aux <p> enfants directs d’un <div>, colorant en rouge ceux placés directement dedans. Les paragraphes dans des sous-divs ou sections imbriquées ne sont pas affectés, ni ceux en dehors du <div>.
Code complet (HTML + CSS) :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple de Sélecteur de Descendant Direct</title>
<style>
div > p {
color: red;
}
</style>
</head>
<body>
<div>
<p>Paragraphe enfant direct du div.</p>
<div>
<p>Paragraphe à l'intérieur d'un sous-div.</p>
</div>
<section>
<p>Paragraphe dans une section à l'intérieur du div.</p>
</section>
</div>
<p>Paragraphe en dehors du div.</p>
</body>
</html>Le Sélecteur de Frère Adjacent + (The Adjacent Sibling Selector)
Le sélecteur de frère adjacent cible l’élément qui suit immédiatement un autre élément au même niveau hiérarchique.

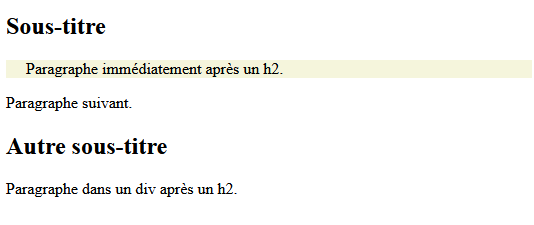
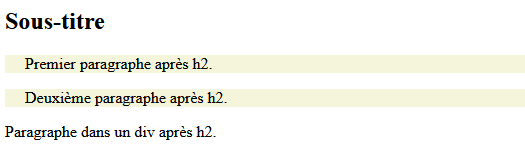
Seul le paragraphe directement après un <h2> sera indenté de 20px avec un fond beige. Les paragraphes suivants, ou ceux dans un <div>, ne seront pas affectés.
Code complet (HTML + CSS) :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple de Sélecteur de Frère Adjacent</title>
<style>
h2 + p {
text-indent: 20px;
background-color: beige
}
</style>
</head>
<body>
<h2>Sous-titre</h2>
<p>Paragraphe immédiatement après un h2.</p>
<p>Paragraphe suivant.</p>
<h2>Autre sous-titre</h2>
<div>
<p>Paragraphe dans un div après un h2.</p>
</div>
</body>
</html>Le Sélecteur de Frères Généraux ~ (General Sibling Selector)
Le sélecteur de frères généraux cible tous les éléments qui sont des frères suivants d’un élément donné.

Les <p> suivant un <h2> seront indentés de 20px avec un fond beige. Les deux premiers seront également en gris, tandis que les <p> dans un <div> après <h2> ne seront pas affectés.
Code complet (HTML + CSS) :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple de Sélecteur de Frères Généraux</title>
<style>
h2 ~ p {
color: gray;
}
</style>
</head>
<body>
<h2>Sous-titre</h2>
<p>Premier paragraphe après h2.</p>
<p>Deuxième paragraphe après h2.</p>
<div>
<p>Paragraphe dans un div après h2.</p>
</div>
</body>
</html>Exemple Complet avec les Combinateurs CSS

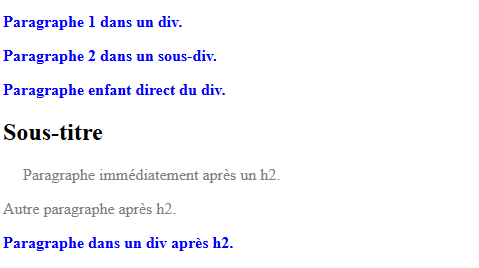
Le sélecteur div p colore en bleu tous les <p> dans un <div>, tandis que div > p met en gras les <p> enfants directs d’un <div>. Le sélecteur h2 + p indente de 20px le <p> juste après un <h2>, et h2 ~ p colore en gris tous les <p> suivant un <h2>.
Code complet (HTML + CSS) :
Vous pouvez copier ce code dans un fichier HTML pour tester le résultat dans un navigateur.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple Complet des Combinateurs CSS</title>
<style>
/* Sélecteur descendant */
div p {
color: blue;
}
/* Sélecteur enfant direct */
div > p {
font-weight: bold;
}
/* Sélecteur de frère adjacent */
h2 + p {
text-indent: 20px;
}
/* Sélecteur de frères généraux */
h2 ~ p {
color: gray;
}
</style>
</head>
<body>
<div>
<p>Paragraphe 1 dans un div.</p>
<div>
<p>Paragraphe 2 dans un sous-div.</p>
</div>
<p>Paragraphe enfant direct du div.</p>
</div>
<h2>Sous-titre</h2>
<p>Paragraphe immédiatement après un h2.</p>
<p>Autre paragraphe après h2.</p>
<div>
<p>Paragraphe dans un div après h2.</p>
</div>
</body>
</html>le Chaînage de Sélecteurs CSS (Selector Chaining)
Chaînage de Sélecteurs
- Le chaînage de sélecteurs en CSS permet de combiner plusieurs conditions sur un même élément pour cibler précisément les éléments que vous souhaitez styliser.
- Le chaînage consiste à écrire plusieurs sélecteurs sans espace entre eux pour cibler les éléments qui répondent à toutes les conditions spécifiées.
- Contrairement aux combinateurs qui définissent des relations entre plusieurs éléments, le chaînage combine des sélecteurs pour un seul élément.
Exemples de Chaînage :
Type et Classe :
- Cible les
<p>qui ont la classeimportant.
- Cible les
Type, Classe et Attribut :
- Cible les
<a>de classebuttondont l’attributhrefcommence parhttps.
- Cible les
Plusieurs Classes :
- Cible les
<div>qui ont les deux classesalertetwarning.
- Cible les
Exemple Chaînage de Sélecteurs : Type et Classe

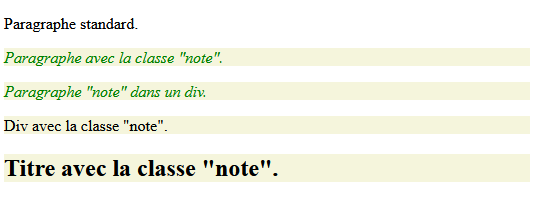
Le sélecteur .note applique un fond beige à tous les éléments avec la classe note (comme <p>, <div>, <h2>), tandis que p.note cible uniquement les <p> avec cette classe, leur ajoutant du texte vert et en italique. Résultat : tous les éléments note ont un fond beige, mais seuls les <p> ont le texte vert et en italique.
Code complet (HTML + CSS) :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple de Chaînage Type et Classe</title>
<style>
/* Styles pour les <p> avec la classe "note" */
p.note {
color: green;
font-style: italic;
}
/* Styles pour tous les éléments avec la classe "note" */
.note {
background-color: beige;
}
</style>
</head>
<body>
<p>Paragraphe standard.</p>
<p class="note">Paragraphe avec la classe "note".</p>
<div>
<p class="note">Paragraphe "note" dans un div.</p>
</div>
<div class="note">Div avec la classe "note".</div>
<h2 class="note">Titre avec la classe "note".</h2>
</body>
</html>Chaînage de Sélecteurs : Type et Classe
Le chaînage permet de restreindre le ciblage à des éléments spécifiques tout en permettant des styles généraux.
En combinant le type d’élément avec une classe, vous pouvez appliquer des styles spécifiques à ces éléments sans affecter les autres éléments partageant la même classe.
Cette technique est utile pour créer des styles généraux et spécifiques en même temps.
Sélecteur de classe (
.note) : Cible tous les éléments avec la classenote.Sélecteur de type et classe (
p.note) : Cible uniquement les<p>avec la classenote.
Exemple Chaînage de Sélecteurs : plusieurs Classes
Dans cet exemple, nous allons apprendre à utiliser des classes CSS pour styliser des boutons de manière flexible, en utilisant des propriétés simples comme color, background-color et text-align.
/* CSS */
.button {
padding: 10px 20px;
border: none;
cursor: pointer;
color: white;
text-align: center;
}
.primary {
background-color: blue;
}
.success {
background-color: green;
}
.warning {
background-color: orange;
}
.large {
font-size: 18px;
}
.button.large.warning {
background-color: red;
}<!-- HTML -->
<button class="button primary">Bouton Primaire</button>
<button class="button success">Bouton Succès</button>
<button class="button warning">Bouton Avertissement</button>
<button class="button large warning">Bouton Avertissement Large</button>
<button class="button large">Bouton Large</button>
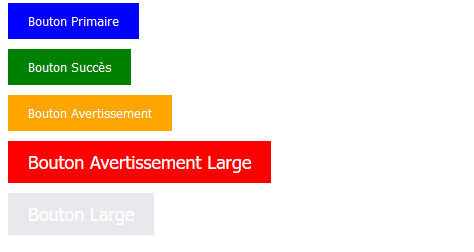
Le chaînage de sélecteurs permet d’appliquer un style de base ainsi que des styles spécifiques en combinant plusieurs classes. Par exemple, .button fournit le style de base (padding, couleur de texte, etc.), et .button.warning ajoute un fond orange. Avec .button.large.warning, on combine les styles de button, large (agrandissement du texte), et warning (fond orange) pour un style encore plus précis, adapté à des besoins spécifiques.
Code complet (HTML + CSS) :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple Pratique de Boutons CSS</title>
<style>
.button {
padding: 10px 20px;
border: none;
cursor: pointer;
color: white;
text-align: center;
}
.primary {
background-color: blue;
}
.success {
background-color: green;
}
.warning {
background-color: orange;
}
.large {
font-size: 18px;
}
.button.large.warning {
background-color: red;
}
</style>
</head>
<body>
<button class="button primary">Bouton Primaire</button>
<button class="button success">Bouton Succès</button>
<button class="button warning">Bouton Avertissement</button>
<button class="button large warning">Bouton Avertissement Large</button>
<button class="button large">Bouton Large</button>
</body>
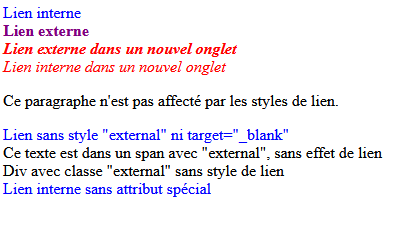
</html>Exemple Chaînage de Sélecteurs : Type, Classe et Attribut
/* Style de base pour tous les liens */
a {
color: blue;
text-decoration: underline;
}
/* Style pour les liens avec la classe "external" */
a.external {
color: purple;
font-weight: bold;
}
/* Style pour les liens avec l'attribut target="_blank" */
a[target="_blank"] {
color: red;
text-decoration: none;
font-style: italic;
}<!-- HTML -->
<a href="index.html">Lien interne</a>
<a href="https://exemple.com" class="external">Lien externe</a>
<a href="https://exemple.com" class="external" target="_blank">Lien externe dans un nouvel onglet</a>
<a href="about.html" target="_blank">Lien interne dans un nouvel onglet</a>
<!-- Éléments non affectés par les styles -->
<p>Texte de paragraphe sans effet de style des liens.</p>
<a href="contact.html" class="contact">Lien sans style external</a>
<span class="external">Texte dans un <span> avec "external"</span>
<div class="external">Div avec classe "external"</div>
<a href="services.html">Lien interne sans attribut spécial</a>
Les liens (a) ont un style de base (texte bleu, souligné). Les liens avec la classe .external sont en violet et gras, tandis que ceux avec target="_blank" sont rouges, non soulignés et en italique. Les styles ne s’appliquent qu’aux balises <a> : autres éléments comme <p>, <span class="external">, et <div class="external"> ne sont pas affectés.
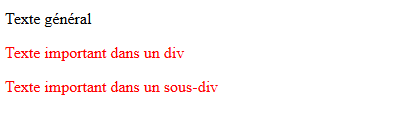
Combinaison de Sélecteurs Descendants et Chaînage
Combiner des sélecteurs permet de cibler des éléments spécifiques en tenant compte de leur hiérarchie et de leurs attributs.

Le sélecteur div p.important cible les <p> avec la classe important qui sont descendants d’un <div>, les rendant en rouge. Le texte général reste sans style, tandis que le texte important dans un <div> ou sous-div reste rouge.
Code complet (HTML + CSS) :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple de Combinaison de Sélecteurs</title>
<style>
div p.important {
color: red;
}
</style>
</head>
<body>
<div>
<p>Texte général</p>
<p class="important">Texte important dans un div</p>
<div>
<p class="important">Texte important dans un sous-div</p>
</div>
</div>
</body>
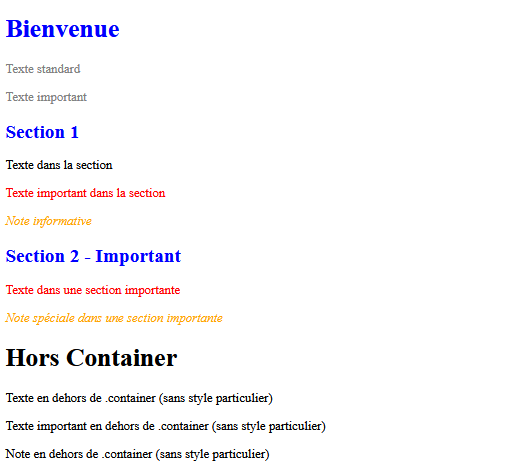
</html>Exemple avec Chaînage et Sélecteurs Multiples
/* CSS */
/* Cible les <h1> et <h2> dans .container et les rend bleus */
.container h1,
.container h2 {
color: blue;
}
/* Cible uniquement les <p> enfants directs de .container et les colore en gris */
.container > p.texte {
color: gray;
}
/* Cible les éléments avec la classe "important" dans .container et les rend rouges */
.container .important {
color: red;
}
/* Cible les <span> avec la classe "note" dans .container */
.container span.note {
color: orange;
font-style: italic;
}<!-- HTML -->
<div class="container">
<h1>Bienvenue</h1>
<p class="texte">Texte standard</p>
<p class="texte important">Texte important</p>
<div>
<h2>Section 1</h2>
<p>Texte dans la section</p>
<p class="texte important">Texte important dans la section</p>
<span class="note">Note informative</span>
</div>
<div class="important">
<h2>Section 2 - Important</h2>
<p class="texte">Texte dans une section importante</p>
<span class="note">Note spéciale dans une section importante</span>
</div>
</div>
<div>
<h1>Hors Container</h1>
<p class="texte">Texte en dehors de .container (sans style particulier)</p>
<p class="texte important">Texte important en dehors de .container (sans style particulier)</p>
<span class="note">Note en dehors de .container (sans style particulier)</span>
</div>
Le sélecteur .container h1, .container h2 applique le style aux <h1> et <h2> descendants de .container. Le sélecteur .container > p.texte cible les <p class="texte"> qui sont enfants directs de .container. Enfin, .container .important s’applique à tous les éléments avec la classe important à l’intérieur de .container.
Code complet (HTML + CSS) :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Exemple avec Chaînage et Sélecteurs Multiples</title>
<style>
/* Cible les <h1> et <h2> dans .container et les rend bleus */
.container h1,
.container h2 {
color: blue;
}
/* Cible uniquement les <p> enfants directs de .container et les colore en gris */
.container > p.texte {
color: gray;
}
/* Cible les éléments avec la classe "important" dans .container et les rend rouges */
.container .important {
color: red;
}
/* Cible les <span> avec la classe "note" dans .container */
.container span.note {
color: orange;
font-style: italic;
}
</style>
</head>
<body>
<div class="container">
<h1>Bienvenue</h1>
<p class="texte">Texte standard</p>
<p class="texte important">Texte important</p>
<div>
<h2>Section 1</h2>
<p>Texte dans la section</p>
<p class="texte important">Texte important dans la section</p>
<span class="note">Note informative</span>
</div>
<div class="important">
<h2>Section 2 - Important</h2>
<p class="texte">Texte dans une section importante</p>
<span class="note">Note spéciale dans une section importante</span>
</div>
</div>
<div>
<h1>Hors Container</h1>
<p class="texte">Texte en dehors de .container (sans style particulier)</p>
<p class="texte important">Texte important en dehors de .container (sans style particulier)</p>
<span class="note">Note en dehors de .container (sans style particulier)</span>
</div>
</body>
</html>









Comment ajouter du style avec CSS
stylede l’élément HTML.<style>dans le<head>.